Hello, Hello! Bienvenido a este post donde te enseñaré cómo crear una página web pero además, te daré algunas recomendaciones de hosting y te enseñaré a diseñarla.
¡Ojo! Para esto no vas a necesitar conocimientos avanzados de programación ni de WordPress, pues te voy a enseñar paso a paso cómo hacerlo.
Además te daré conceptos del nombre que debes elegir para tu dominio, buenas prácticas y algunos tips adicionales. Así que, quédate conmigo hasta el final porque seguro vas a aprender mucho.
Y lo más importante es que con esto vas a poder ir allá fuera, conseguir tu primer cliente y cobrarle unos 350 dólares o más por una página web, así es que quédate conmigo.
Aunque, si lo prefieres siempre puedes ir a nuestra versión en video que tenemos lista para ti.
¿Qué es un hosting y Dominio?
Bien, primero lo primero, lo que debemos tener en cuenta es que para tener una página web, esta se hospeda en un hosting, aquí es donde se almacenan los archivos e incluso los correos electrónicos.
Y por otro lado, tenemos el dominio que es la dirección url que las personas van a digitar.
Por ejemplo:
- google.com
- facebook.com
- enautomatico.com
- petterbriones.com
Ese es un dominio y luego tenemos el hosting que es donde como te comenté antes, hospedarás todo el contenido de tu página.
Son dos conceptos diferentes pero que van muy de la mano
¿Cómo compro un hosting y dominio para mi sitio web?
Te voy a recomendar un hosting que utilizo desde hace años y que siempre me ha funcionado muy bien.
Nunca ha estado la página caída y cuando he tenido algún error, escribo un ticket y me lo responden prácticamente al momento. Te estoy recomendando webempresa.

Te recomiendo el Plan M que te da por 79 USD, 2 sitios web.
Esto quiere decir que el 99% del tiempo el sitio va a estar disponible y no solamente yo lo recomiendo, muchos de mis clientes lo usan y su página siempre está activa.
Esto es muy importante porque imagínate estando en una reunión y ves que es momento de indicarle que cierre una comprar de tus servicios en tu web, escriba en el formulario de contacto o compre si cuentas con un e-commerce.
Es para este momento de cierre que necesitas que la página esté siempre o la mayor parte del tiempo disponible, pues si en ese momento crucial de venta no lo está, perderás una de tus ventas. Por lo que, es sumamente importante que cuides la disponibilidad de tu página.
¿Qué más nos ofrece Web Empresa en el Plan M?
- Tenemos también 5 Gb de espacio con una velocidad de SSD lo que es una muy buena velocidad tenemos.
- Let’s Encrypt
- Transferencia mensual de 200 Gb
- Recomendado para 30,000 visitas mensuales
- Optimizador de imágenes
- Soporte de hosting 24/7
- El primer año el Who Is es privado, por lo que podrás tener la seguridad de que tus datos no van a ser vistos en la página whois.domaintools.com
- Copias Seguridad Automáticas. Te servirá por si instalaste un plugin que te dañó la página o se realizó una actualización, pues con esto podrás volver a la página anterior para que tu página sea funcional.
- Y tenemos hasta devolución del 100% dentro de los primeros 30 días si no estás conforme con el servicio.
Para adquirirlo simplemente da click en <Contratar>.

Tras introducir el nombre que quieres para tu dominio, verás dos opciones muy importantes:
- La primera es <Quiero trasladar mi dominio actual a webempresa.com>: Esto es para comprar un dominio aquí mismo dentro de webempresa.
- Y la segunda es <Ya tengo un dominio registrado>: Si lo tienes en otro servidor puedes trasladarlo al servidor de WebEmpresa. Esto tiene un costo adicional de más o menos 15 dólares.
Cabe mencionar que tarda como 15 días en hacerse el proceso.
Pero, partiendo del supuesto que sea un dominio nuevo, siempre será por la primera opción.
Adicional de Web Empresa: Dominios paralelos
Tienes acceso a dominios en paralelo con las terminaciones según su país, por ejemplo:
En nuestro caso nombramos al sitio «alumnostiktok.com» pero nuestros párlelos serían:
- alumnostiktok.es
- alumnostiktok.mx
- alumnostiktok.eu
Luego de ver estos detalles damos click sobre continuar.
Puedes pagar incluso con Oxxo si estás en Latinoamérica.

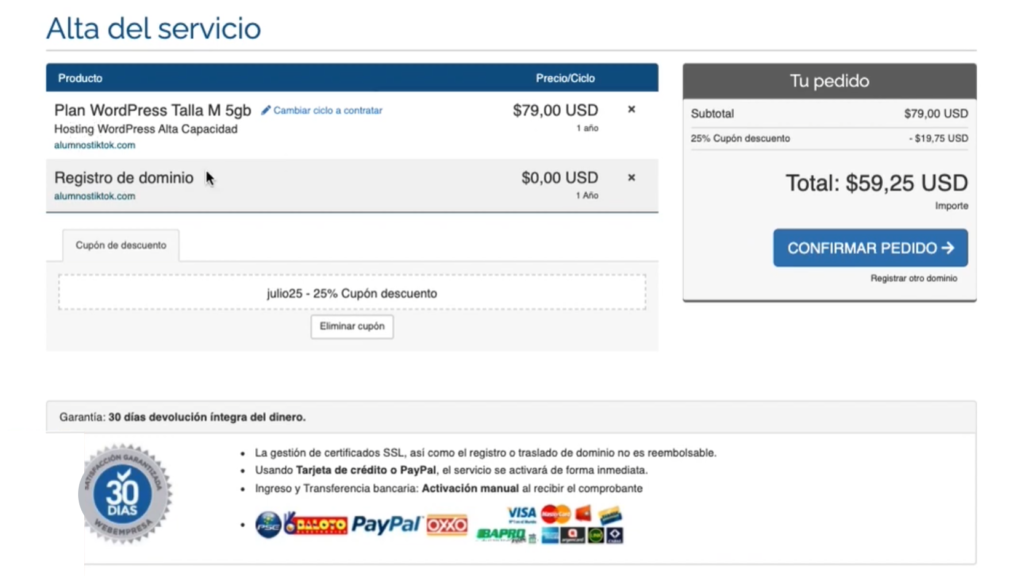
Aquí ya podrás ver que tenemos el hosting pero además, el dominio te sale gratis si compras un año de hosting. Lo cual te recomiendo bastante.
Y pues te saldrá un muy buen precio pero también quiero dejarte un regalo, para que puedas recibir un descuento del 25% así ganamos los dos, tú te llevas tu descuento y a mí me apoyas para seguir creando contenido como este.
Compra tu hosting y dominio para apoyar el canal y seguir creando contenido de valor.
Después de estos pasos, podrás confirmar pedido con tranquilidad. Te pedirá rellenar algunos datos para tu ficha de cliente.
Puede pagar por medio de stripe, paypal o pay u si estás en colombia aunque funciona en más partes.
Luego de que realices el pedido te van a llegar a 3 correos donde uno te va a pedir que valides que es tu correo.
Hosting y dominios: Tip para ganar la confianza de tus clientes
Mi recomendación para ti freelancer es: Solicitar a tu cliente que compre su dominio y posteriormente te de acceso a ti. De esta forma tu cliente cuenta con sus accesos principales y eso le da la tranquilidad. Además de saber que trabaja con alguien que cuenta con políticas profesionales y buena gestión.
Porque luego vienen todos los problemas de desconfianza por miedo a perder su web, a que les quiten el acceso a sus propios sitios.
Entonces para evitar estas barreras de conjeturas, esta acción será una gran aliada. Pues le darás confianza y mostrarás además profesionalismo.
Mi recomendación es que tú compres tu propio hosting y me brindes acceso, de este modo tú tienes el control de accesos a tu sitio y en todo caso, cuando dejemos de trabajar juntos, sólo tendrás que retirar mi acceso.
De ese modo tu cliente sentirá el total control de su página.
Y este consejo no se detiene en una página web, perfectamente podría ser para una fanpage de Facebook o cualquier otra cosa por el estilo.
Dominios web: Paso final para adquirir tu dominio
Después de llenar nuestro formato de cliente, sólo le pediremos a nuestro cliente que valide el correo que dice que ese dominio está a su nombre.
Adicional a esto le enviarán un par de correos más donde le indican los accesos al cPanel, a la base de datos y al FTP.

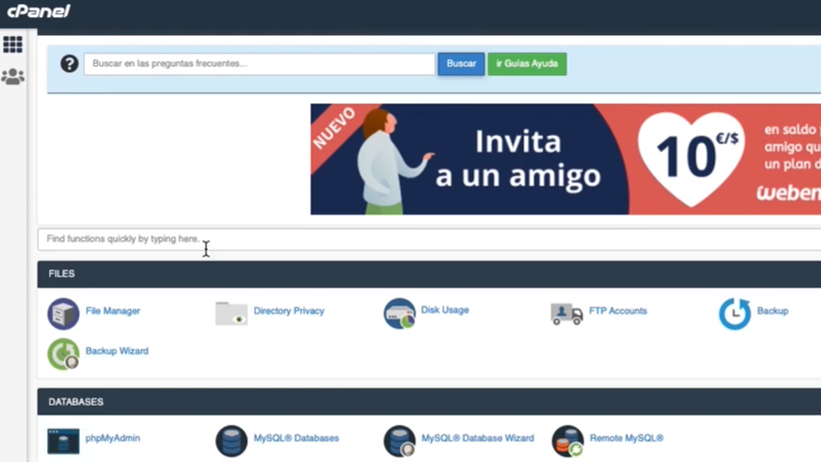
cPanel: configuración de tu sitio web
Vamos a ingresar a cPanel y bajaremos hasta la sección llamada <<Aplicaciones webempresa>> aquí podemos instalar WordPress.
Damos click en <<Mis Aplicaciones>> y aquí dice <<Instalar WordPress>>
También podemos Instalarlo con Divi / Divi+WooCommerce / WooCommerce. Pero para este caso bastará sólo instalar a WordPress únicamente.

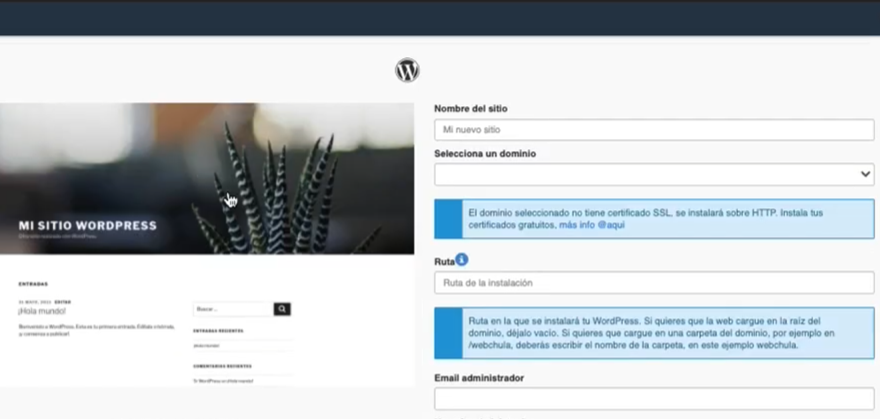
Aquí vas a poner el nombre de tu sitio y el dominio deberá aparecer ya por default si lo has comprado como te dije.
Aquí también tendrás que llenar el usuario y la contraseña, algo muy importante también es la casilla de <<sobreescribir ficheros existentes>>
En tu caso no tendrás que hacer esto porque tu hosting y tu dominio están nuevos, pero en el caso de querer sobreescribir un sitio web sí que tendrías que seleccionar esta casilla.
Y en la opción de ruta, también te podría dar la recomendación de que hagas un subdominio o una carpeta, por ejemplo «/alumnostiktok». En tu caso donde tienes un nuevo dominio, podrías perfectamente ignorar esto.
Con este último paso tenemos todo listo por aquí.
Por cierto, si quieres una guía donde te enseñaré cómo escalar tu negocio, puedes registrarte en este formulario aquí.
WordPress: un gran aliado para tu web
Algo que puedes hacer de manera sencilla es ir a «tudominio.com» y escribir delante «/wp-admin» al ingresar a esta url te llevará a tu página para que pongas tu usuario y contraseña.
Y ahora teniendo un WordPress nuevecito sin nada por dentro, vamos a configurar varias opciones.
Empecemos por ejemplo en «>Setting>General». Aquí vamos a trabajar los nombres que debes de configurar en tu sitio web.
En esta área, por ejemplo, puedes:
- Colocar «Sitio Web creado para enseñar cómo crear una página web» en Tagline como descripción de tu sitio.
- Cambiar el correo principal, si deseas hacerlo.
- Definir el rol por defecto de las personas (por default este será suscriptor).
- Revisar cosas más sencillas como la fecha y hora.
Apariencia de WordPress para tu Sitio Web
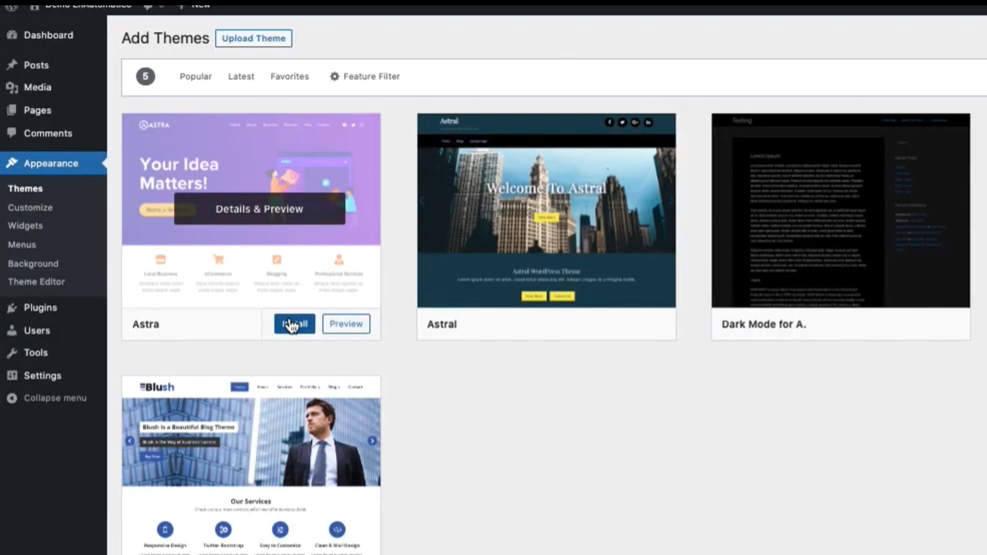
Ahora vayamos a «>Apariencia>Temas» aquí verás los temas que vienen por defecto, yo te voy a recomendar el tema «Astra» para tu WordPress.
Aún así, mi recomendación es que si lo estás haciendo para un cliente tengas conocimiento de que se trata el negocio de tu cliente, es decir: si es una lavandería, si es un restaurante, una marca personal o empresa.
Pues teniendo estos detalles en cuenta podrás elegir el diseño; aún si no tiene los colores, el diseño final que tú quisieras, pero ya con eso podrás apalancar para adaptar ciertos diseños y que no partas desde cero.

Bien, una vez que instalaste Astra, le damos a activar.
Ten en cuenta que cuando estés haciendo alguna de estas operaciones, es decir: activar plugins, actualizar o cualquier cosa, tu sitio web no te dejará ingresar. Aún así, como mucho será por 30 segundos o un minuto, dos minutos ya suele ser demasiado.
Lo genial de Astra es que puedes instalar plugins que vienen de la mano con este tema. Y así tenemos mucho más fácil la edición de contenidos. Esto lo harás en la sección de «Astra Options» en la pestaña de Apariencia.
Elementor: la estética de tu Página Web
Si nos vamos a nuestra home nos preguntará qué Page Builder vamos a utilizar. Te recomiendo que uses Elementor.
Una vez que se instale Elementor te darás cuenta que te pedirá un template para tu página, o sea que lo que instalamos fue un tema padre, toca escoger un child theme (tema hijo).
Elementor cuenta con varios temas gratuitos bastante sencillos y estéticos.
Estos ChildThemes vienen con un «About», «Contact», «Home» y varias pestañas que te ayudarán a desglosar la información de tu sitio. Puedes importar el sitio completo o importar sólo una de las páginas.
En este caso como lo haremos desde cero, lo vamos a importar todo así que, te preguntará si eres aprendíz, experimentado o experto y sí es para ti o para tu cliente. En opciones avanzadas escoge todo, pues después podrás eliminar si es que algo no te sirve.
Ahora sí cuando importes hay que tener paciencia con este proceso. Pero una vez termine este proceso podrás verlo listo para edición.

Maquetación de tu Sitio Web con Elementor
Lo que tenemos que hacer ahora es cambiar todos estos textos e imágenes y ¿Cómo lo hacemos? tan sencillo como escoger en la barra superior <<editar con elementor>>.
Pequeñas decisiones que pueden darle mucho sentido a tu página.
Por cierto en "Setting>Reading" puedes decidir qué página quieres que sea la home, por ejemplo About, Contact, o cualquier otra. También encontrarás la configuración para configurar cuantos post se pueden ver en la página de Blog. Así mismo, podrás configurar los más recientes y también que se vea el artículo completo o sólo un resumen Finalmente verás una casilla (Search Engine Visibility) que ya cuando el sitio web esté listo para que la gente venga desde Google, tendrás que deshabilitar esta opción..
Una vez hecho todo esto vamos a Pages y escogemos cuál será la Home para editar la página.
¿Cómo crear una Página Web? Maquetación paso a paso

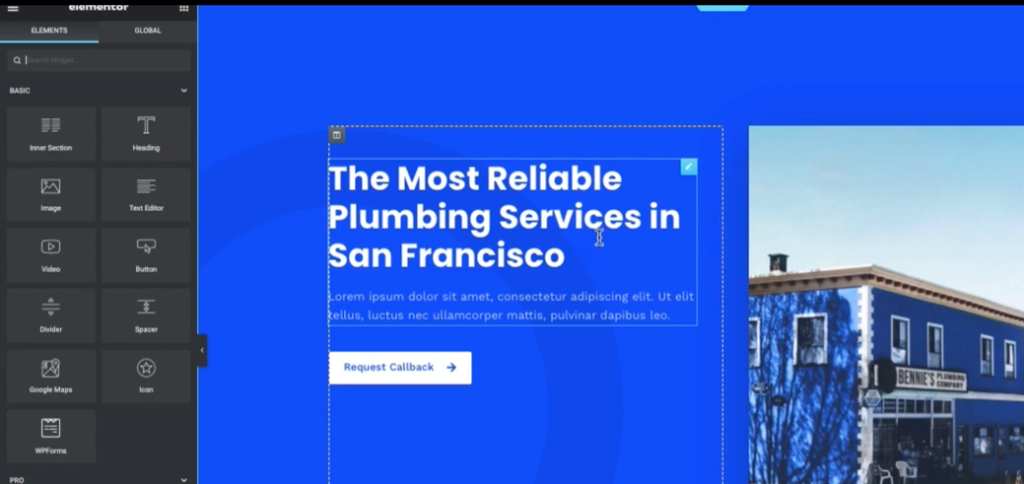
Antes de empezar a cambiar verás que aparece a tu lado izquierdo una barra, si en algún momento quieres ver cómo quedará tu sitio al 100% recuerda que siempre puedes ocultar esta barra.
En la barra encontrarás varias opciones
- Inner Section: Esto es para una sección Interna que veremos más adelante.
- Heading: Añade títulos.
- Image: Para editar tamaños y posición de imágenes.
- Text Editor: Edición de Textos menores.
- Video: Para añadir videos a tu web.
- Button: Botones como el que puedes ver en nuestra Home Demo o incluso en la home de esta misma web que dice «Hablamos de tu negocio».
- Divider: Esto es una línea que sirve para dividir secciones.
- Spacer: Es similar al divisor pero ocupando el espacio como elemento.
- Icon: Por ejemplo las estrellas que puntúan un comentario, eso es un icono.
- WPForms: Formularios.
- Posts: Que podrían ser por ejemplo las imágenes de un catálogo.
- Porfolio: En el caso de que cuentes con uno.
- Login: Para que puedan acceder. Esto lo veremos más adelante cuando revisemos la sección de contacto.
- Slides: Que es para cuando quieres poner testimonios y se van recorriendo.
- Price List: Tablas de precio, por ejemplo cuando quieres contratar un paquete de internet te muestran diferentes paquetes, es básicamente eso.
- Table of Contents: Esto es cuando tienes un artículo largo y quieres que al darle click te lleve a la sección de contenido.
Y muchas cosas más son las que puedes encontrar dentro de esta barra auxiliar de configuración.
Tip sobre Maquetación Web
Mi recomendación es que no hagas tablas de contenido o satures de elementos con este editor para artículos internos en tu página. Evita saturar tu página web.
Y seguro te preguntarás ¿Por qué?
Porque la harás muy pesada y si en algún momento decides dejas de usar Elementor, tendrás que ir a configurar las 100 o 200 entradas que tienes en tu página. Además que cada vez que publiques algo se irá haciendo mucho más pesada tu página.
Por lo que mi recomendación es que cuando hagas artículos, no los hagas con Elementor, este es sólo para páginas.
Elementor y sus Herramientas Adicionales
Contamos con aún más herramientas y configuraciones para utilizar.
Tenemos, por ejemplo, cuentas regresivas que sirve muy bien, en particular con las Landing Pages, pues con esta podrás generar el sesgo cognitivo de escases.
Así que si tienes alguna oferta de tiempo limitado, una cuenta regresiva seguro que te será muy útil para poner a lado de algo como «Regístrate ahora porqué sólo tendrás esta oferta por 15 minutos».
Cuentas con diferentes botones:
- Compartir;
- Facebook;
- PayPal para que directamente pongas ahí tu usuario de PayPal y las personas puedan pagar tu producto o servicio.
Se podría hacer una sección entera sobre cómo utilizar Elementor, pero dejemos eso para otro post.
Cabe destacar que también tenemos integración con WooCommerce un plugin que permite que WordPress ahora también tenga la funcionalidad de hacer un e-commerce.
Personalizar tu Página Web desde Elementor
Ya te había comentado cómo utilizarlo brevemente, por ejemplo puedes dar click sobre alguno de los recuadros de texto.

También puedes configurar los botones, por ejemplo el de «Request Callback ->» que tenemos inmediatamente bastaría con darle click.
De este modo accederás a su configuración, por ejemplo si este botón tendría que llevar a la página de contacto basta con poner en el área de <<link>> «Contact» y te aparecerá «Contact Page»
Igual si no te aparece, puedes ir a Pages en WordPress, le das click derecho copias y lo pegas en la configuración de elementor.
O si es una página externa también… aunque sería muy raro que lo fuera.
También puedes decidir con los recuadros si quieres que se abra en otra página y si le das el atributo de NoFollow.
El NoFollow es un atributo de SEO que no lo tocaremos en este video pero que a posteriori podría enseñarte que significa.
Por supuesto, también podrás cambiar el texto que contiene el botón.
Incluso al pasar por encima del botón podrás configurar que cambie el color del texto y fondo.
Hasta animaciones podrás hacer, desde un zumbido hasta crecer y varios efectos creativos para llamar la atención del visitante.
Yo te recomendaría que no te salgas mucho de los lineamientos de la marca al momento de hacer estas modificaciones.
Modificar Imágenes con Elementor
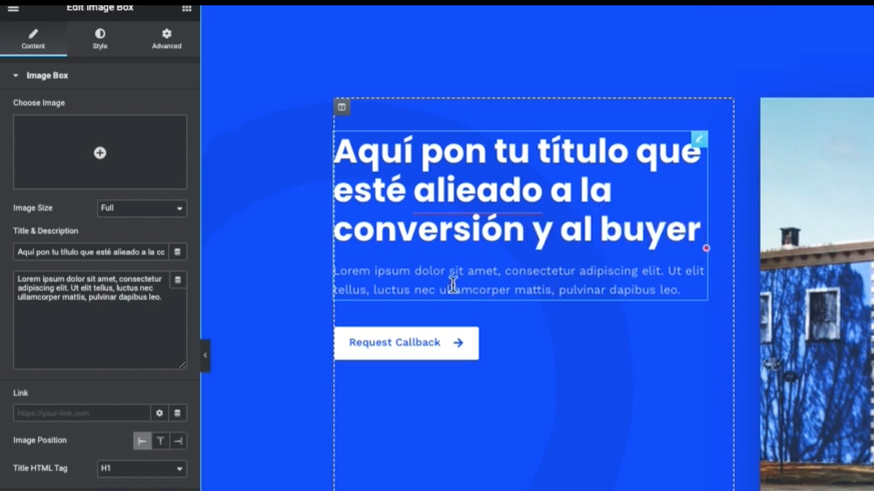
Para cambiar las imágenes es muy sencillo, sólo debes dar click sobre ella y le das click en <<choose image>> en la barra lateral.
Te aparecerán los archivos que tienes en la página, pero puedes subir alguna si lo necesitas.
También puedes cambiar el fondo, por ejemplo en su color u opacidad. Puedes jugar con la anchura también, aunque por lo regular ya estará configurado para la anchura de tu sitio.
También te encontrarás con la estructura, ahí verás que la sección está compuesta por 1 o 2 columnas, aunque incluso podrías añadir más si le das click derecho a una de las columnas (esquina superior izquierda del bloque).
Así podrás distribuir mejor tu información de ser necesario o colocar más imágenes en la primera sección de tu sitio.
Esa columna no contendrá nada por default, tendrás que llenarlo con las opciones que tienes en la barra lateral arrastrando los iconos a esta nueva columna.
Puedes poner videos, botones, texto y cada uno de los elementos que te mostré anteriormente e incluso más.
Puedes crear secciones internas, es decir que dentro de una sección haya 1, 2 o 3 columnas e incluso más.
Pero luego dentro de una de esas secciones quiero poner una sección dentro que tenga más columnas, ese es el nivel máximo de alineamiento que puedes tener con Elementor.
Divi es igual, luego tendrás un post de eso.
En el caso de lo anteriormente comentado te puede servir para poner 3 o 4 productos en específico que quisiera.
Tip para congruencia de tus colores: Maquetación Web
Algo importante que debes tener en cuenta es que a la hora de establecer los colores, debes hacerlo copiando el código hexadecimal del color de tu marca y pegarlo, en la parte de <<Style>Color>> .
Así mantendrás esa congruencia en tu diseño.
Maquetación Web: Algo importante para recordar
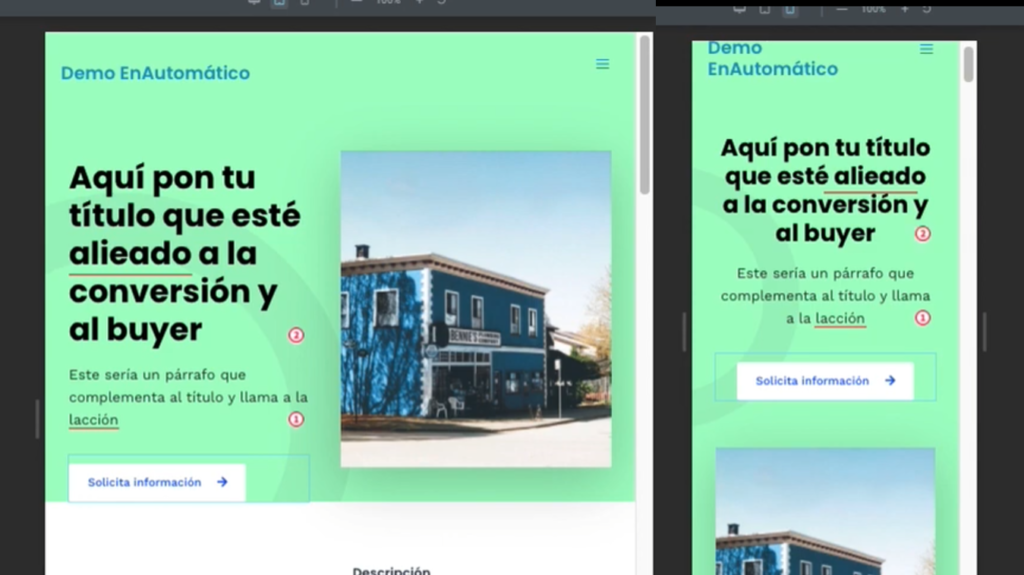
Siempre debes tener en cuenta en versión Mobile y Tablet.
Elementor nos da la posibilidad de editar en estos formatos. Aquí podrías centrar el texto para visualizar cómo queda en esos formatos.
Sin embargo. hay cosas que quizá debas hacer con código, pero tranquilo que serán las menos.

Así podrás configurar muy bien tu above the fold para que también convierta y tenga una muy buena experiencia en la versión Mobile.
También puedes configurar en la visión de Tablet sus respectivas dimensiones, entonces si algún elemento te queda desubicado puedes ir al advance de la configuración y editarlo al detalle.
No configures el Margin, lo ideal es que lo hagas con el Button Padding.
Con la tecla F12 en Windows y en Mac puedes visualizar el código de la página, pero también dimensionar de tal manera que te muestre la página en una versión Mobile o incluso en algunos dispositivos en específico como lo pueden ser modelos de Galaxy, Iphone, entre otros.
Mi recomendación sería que te vayas a Google Analytics, en la sección de dispositivos de Technology Device puedas analizar de dónde viene mayormente tu tráfico.
Cuando yo reviso las métricas por lo regular tengo un 4% de público por Tablet por lo que no le doy tanta prioridad.
¿Es importante? Por supuesto que sí. Pero si estás corto de tiempo y vas a lanzar alguna campaña o sitio web puedes analizas esto y dar menos importancia a la fuente de tráfico que menor tráfico tiene. Así puedes dar mayor importancia a Mobile y Desktop. Pues suelen tener un tráfico de 51% para Mobile y un 47% para Desktop.
Pero también puedes analizar las dimensiones de la pantalla para tener la claridad de que si te visita desde un iPhone 5 o un Galaxy 5.
Puedas hacer que el diseño esté muy bien.
Si el tráfico que estás recibiendo desde ese dispositivo es importante.
Por cierto el index podemos eliminarlo ya que por lo regular la gente no quiere index.
Vamos a <<settings>permalink>> escogemos «Post Name» en lugar de «Custom Structure».
Último paso para crear tu Sitio Web
Configuración un formulario de Contacto
Un paso final sería que para los sitios web es necesario recibir información, un formulario y este tipo de cosas nos ayudan a recolectar información, crear una base de contactos y crear una lista de leads.
Un sitio web al final del día no es sólo para decir «Tengo un sitio web«. Tiene que ayudar al negocio de tu cliente.
Por lo que, puede necesitar que sus leads agenden citas, que puedan comprar si es un e-commerce o que puedan llenar un formulario para pedir más información de sus productos o servicios, una cotización, etc.
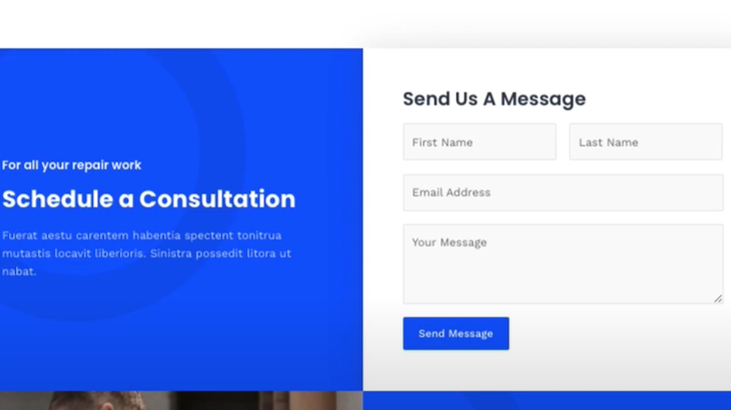
Entonces puedes hacer algo como lo que tenemos nosotros en la agencia: En la Home de En Automático tenemos varias maneras de contactarnos, por un lado el formulario tal como el que ya te imaginas, un formulario que llenas los datos y listo.
Pero también podrías configurar Calendly para que las personas puedan reservar una cita. Es decir, yo quiero hablar el martes a las 10:30 de la mañana.
- Confirmas.
- Llenas el formulario, nombre, correo y algún detalle sobre tu negocio.
- Pones agendar evento
- Listo, con eso ya tienes un posible cliente.
En nuestro caso lo hacemos de las dos maneras, el Calendly y también la página de contacto donde está el formulario.
Pero también cada página de servicio tiene su propio formulario.
Así que ¡Volvamos a tu página!

Ya no te voy a enseñar cosas de diseños, sino más bien de implementación.
Si das click sobre la esquina superior derecha del bloque del formulario. te aparecerá la configuración en la barra lateral (Tal como configuramos el diseño).
Te aparecerá toda la configuración del elemento «Formulario». Podrás configurar todas las funciones estéticas como animaciones, colores y demás. Al igual que como hemos hecho con los bloques anteriores.
Responsive te será de mucha utilidad si tu formulario tiene ciertas características en Mobile y otros en desktop o no se adapta muy bien al diseño, tú puedes aquí ocultarlo en Mobile, en Tablet o en Desktop, para luego duplicarlo y ya en esa segunda versión nada más dejarle visible en otro.
Es decir, si este formulario tiene ciertas características entonces ese que sólo se vea en Desktop. Entonces el siguiente sólo lo ocultaremos en Desktop.
¿Cómo crear un formulario en tu Sitio Web?

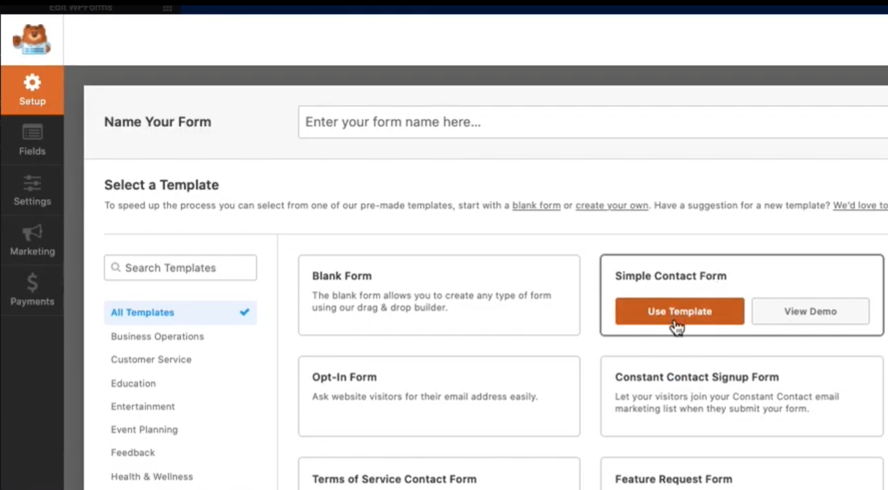
Usaremos un Simple Contact Form. Verás un formulario con los campos para Nombre, Correo y Comentario.
Puedes añadir muchísimos Fancy Fields como: Signature, custom captcha, net promoter score. Es una maravilla.
Pero hagámoslo sencillo y dejémoslo así.
Vamos a <<Settings>Notifications>> y aquí es donde configurarás algunos detalles que pasarán cuando alguien llene ese formulario. Por default lo vas a recibir en el correo de administrador del WordPress.
También puedes editar el título del correo, el nombre de quién lo envía. Un campo en el que haremos detalle es Reply-Yo Email Adress que tendrá el código <<{field_id=»1″}>>
En este caso el email es el que está siendo configurado como Field 1. Pero en el campo de comentario verás que estará escrito <<{All fields}>> eso significa que todo la información que el usuario introdujo será enviado.
También deberás configurar la sección de Confirmación
Esto lo harás en Settings>Confirmations así le confirmarás por medio de un mensaje que aparecerá tras enviar la información del formulario; aquí podrás configurar el texto del mensaje y elegir si quieres que se muestre automáticamente el mensaje de confirmación o para la versión pro, enviar una entrada después de confirmar.
Esto es para redirección. Con esto es suficiente, así que guardamos y si todo está bien hecho ya debería de estar habilitado.
Con esto ya tienes una página sencilla que puedes entregar a tu cliente.
Teniendo esto listo ya sólo es cuestión de que vayas haciendo pruebas para detallar el template y dejándolo con el copy de tu cliente, cambiando las imágenes y eliminando las que no necesitas.
¿Cómo haces eso?
Te vas a Library, seleccionas las que no necesitas y te dará la opción de eliminar. Así de sencillo serás eliminar las imagenes.
Tal como lo ves muy sencillo de hacer un sitio web te tomará un par de horas, al principio te va a costar mucho por que no sabrás donde están los botones.
Pero en la medida que sigas trabajando cada vez se te hará más fácil y podrás hacer un sitio web en un día.
Si necesitas de nuestro apoyo puedes ponerte en contacto con nosotros a través del formulario de contacto. Un abrazo digital.